In this tutorial you will learn how to create a beautiful responsive contact us page using just HTML and CSS.
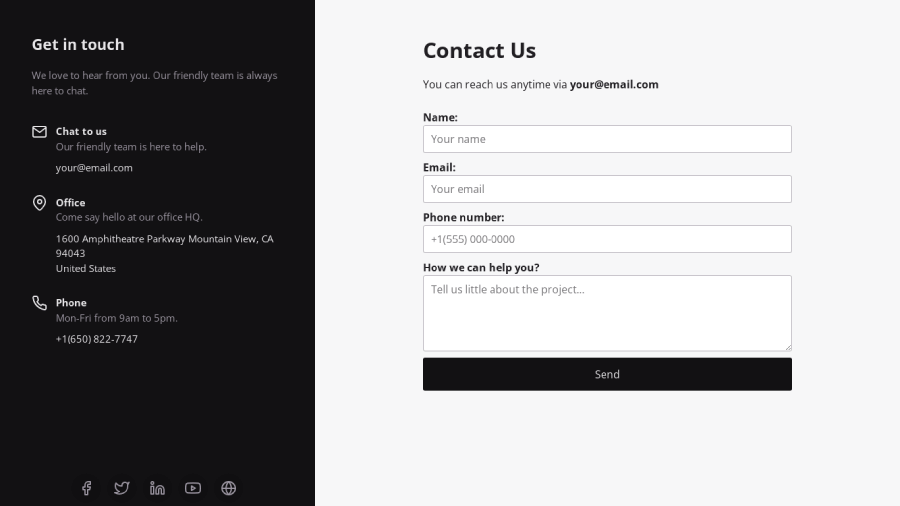
Note: This UI is not designed by me. I found this UI from dribbble.com and It is designed by Jordan Hughes. Obviously I made some tiny changes. Here is the demo of the contact us page we going to build:
1. HTML Structure for the Contact-Us Page
Here is the HTML code of the contact-us page. Create and html file (index.html) and put the following code into this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact Us Page</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<!-- Contact Form -->
<main class="contact-form-body">
<form action="">
<section><h1>Contact Us</h1>
<p>You can reach us anytime via <a href="">[email protected]</a></p></section>
<label for="name">Name:</label>
<input type="text" name="name" id="name" placeholder="Your name">
<label for="email">Email:</label>
<input type="email" name="email" id="email" placeholder="Your email">
<label for="telNo">Phone number:</label>
<input type="tel" name="tel_no" id="telNo" placeholder="+1(555) 000-0000">
<label for="message">How we can help you?</label>
<textarea name="message" id="message" placeholder="Tell us little about the project..."></textarea>
<button type="submit">Send</button>
</form>
</main>
<!-- Sidebar -->
<aside class="sidebar">
<div class="wrap">
<h2>Get in touch</h2>
<p class="desc">We love to hear from you. Our friendly team is always here to chat.</p>
<div class="contact-info">
<div class="item"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-mail"><path d="M4 4h16c1.1 0 2 .9 2 2v12c0 1.1-.9 2-2 2H4c-1.1 0-2-.9-2-2V6c0-1.1.9-2 2-2z"></path><polyline points="22,6 12,13 2,6"></polyline></svg></span>
<h4 class="mail">Chat to us</h4>
<p>Our friendly team is here to help.<br><span>[email protected]</span></p>
</div>
<div class="item">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-map-pin"><path d="M21 10c0 7-9 13-9 13s-9-6-9-13a9 9 0 0 1 18 0z"></path><circle cx="12" cy="10" r="3"></circle></svg></span>
<h4 class="office">Office</h4>
<p>Come say hello at our office HQ.<span>1600 Amphitheatre Parkway Mountain View, CA 94043<br>United States</span></p>
</div>
<div class="item">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-phone"><path d="M22 16.92v3a2 2 0 0 1-2.18 2 19.79 19.79 0 0 1-8.63-3.07 19.5 19.5 0 0 1-6-6 19.79 19.79 0 0 1-3.07-8.67A2 2 0 0 1 4.11 2h3a2 2 0 0 1 2 1.72 12.84 12.84 0 0 0 .7 2.81 2 2 0 0 1-.45 2.11L8.09 9.91a16 16 0 0 0 6 6l1.27-1.27a2 2 0 0 1 2.11-.45 12.84 12.84 0 0 0 2.81.7A2 2 0 0 1 22 16.92z"></path></svg></span>
<h4 class="call">Phone</h4>
<p>Mon-Fri from 9am to 5pm. <span>+1(650) 822-7747</span></p>
</div>
</div>
<ul class="social">
<li><a href="#facebook"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-facebook"><path d="M18 2h-3a5 5 0 0 0-5 5v3H7v4h3v8h4v-8h3l1-4h-4V7a1 1 0 0 1 1-1h3z"></path></svg></a></li>
<li><a href="#twitter"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-twitter"><path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path></svg></a></li>
<li><a href="#linkedin"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-linkedin"><path d="M16 8a6 6 0 0 1 6 6v7h-4v-7a2 2 0 0 0-2-2 2 2 0 0 0-2 2v7h-4v-7a6 6 0 0 1 6-6z"></path><rect x="2" y="9" width="4" height="12"></rect><circle cx="4" cy="4" r="2"></circle></svg></a></li>
<li><a href="#youtube"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-youtube"><path d="M22.54 6.42a2.78 2.78 0 0 0-1.94-2C18.88 4 12 4 12 4s-6.88 0-8.6.46a2.78 2.78 0 0 0-1.94 2A29 29 0 0 0 1 11.75a29 29 0 0 0 .46 5.33A2.78 2.78 0 0 0 3.4 19c1.72.46 8.6.46 8.6.46s6.88 0 8.6-.46a2.78 2.78 0 0 0 1.94-2 29 29 0 0 0 .46-5.25 29 29 0 0 0-.46-5.33z"></path><polygon points="9.75 15.02 15.5 11.75 9.75 8.48 9.75 15.02"></polygon></svg></a></li>
<li><a href="#website"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-globe"><circle cx="12" cy="12" r="10"></circle><line x1="2" y1="12" x2="22" y2="12"></line><path d="M12 2a15.3 15.3 0 0 1 4 10 15.3 15.3 0 0 1-4 10 15.3 15.3 0 0 1-4-10 15.3 15.3 0 0 1 4-10z"></path></svg></a></li>
</ul>
</div>
</aside>
</div>
</body>
</html>2. Stylesheet for the HTML Code
In the above html code we have linked the style.css. Therefore create style.css at the same level and put the following CSS code into this:
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;700&family=Shadows+Into+Light&display=swap");
*,
*::before,
*::after {
box-sizing: border-box;
line-height: 1.5em;
}
:root {
--font-family: "Open Sans", sans-serif;
--sidebar-width: 35%;
--main-content-width: 65%;
--primary-hue: 270deg;
--primary-saturation: 5.5555555556%;
--primary-lightness: 7.0588235294%;
--prime-color: hsl(
var(--primary-hue),
var(--primary-saturation),
var(--primary-lightness)
);
--light-font-color: hsl(var(--primary-hue), var(--primary-saturation), 90%);
--body-bg: hsl(var(--primary-hue), var(--primary-saturation), 97%);
--font-color: hsl(var(--primary-hue), var(--primary-saturation), 13%);
}
html {
font-size: 16px;
-webkit-text-size-adjust: 100%;
}
body {
padding: 0;
margin: 0;
overflow-wrap: break-word;
font-family: var(--font-family);
color: var(--font-color);
background-color: var(--body-bg);
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
a {
all: unset;
cursor: pointer;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
}
aside {
font-size: 0.938rem;
width: var(--sidebar-width);
height: 100vh;
position: fixed;
overflow: hidden auto;
left: 0;
top: 0;
padding: 2rem 3rem;
background-color: var(--prime-color);
color: var(--light-font-color);
}
main {
order: 1;
width: var(--main-content-width);
padding: 2rem;
}
.sidebar p.desc {
margin-bottom: 40px;
}
.sidebar p {
color: hsl(var(--primary-hue), var(--primary-saturation), 60%);
margin-top: 0;
}
.sidebar h4 {
margin-bottom: 0;
}
.sidebar p span {
display: block;
padding: 10px 0;
color: var(--light-font-color);
}
.sidebar .item {
position: relative;
padding-left: 2.3rem;
}
.sidebar .icon {
position: absolute;
left: 0;
}
ul.social {
all: unset;
list-style: none;
display: flex;
justify-content: center;
position: fixed;
width: var(--sidebar-width);
background-color: var(--prime-color);
bottom: 0;
left: 0;
padding: 5px 0;
gap: 10px;
}
ul.social svg {
display: flex;
}
ul.social a {
display: block;
color: hsl(var(--primary-hue), var(--primary-saturation), 60%);
background-color: rgba(0, 0, 0, 0.1);
padding: 10px;
margin: 0;
border-radius: 50%;
}
ul.social a:hover {
color: white;
}
h1 {
font-size: 2rem;
margin: 0;
}
section a {
font-weight: bold;
}
.contact-form-body form {
display: flex;
flex-flow: column wrap;
max-width: 600px;
padding: 20px;
margin: 0 auto;
}
.contact-form-body form label {
font-weight: bold;
margin-top: 10px;
}
.contact-form-body form label:first-child {
margin: 0;
}
.contact-form-body form textarea {
resize: vertical;
min-height: 15vh;
}
.contact-form-body form [type="submit"] {
all: unset;
margin-top: 10px;
border-radius: 3px;
background-color: var(--prime-color);
color: var(--light-font-color);
cursor: pointer;
text-align: center;
padding: 0.8rem;
}
.contact-form-body form :is(textarea, input) {
padding: 0.5rem 0.7rem;
font-family: var(--font-family);
font-size: 1rem;
border: 1px solid hsl(var(--primary-hue), var(--primary-saturation), 70%);
border-radius: 3px;
outline: none;
}
.contact-form-body
form
:is(textarea:hover, input:hover, textarea:focus, input:focus) {
border-color: hsl(var(--primary-hue), var(--primary-saturation), 30%);
}
@media only screen and (max-width: 1100px) {
:root {
--sidebar-width: 40%;
--main-content-width: 60%;
}
}
@media only screen and (max-width: 900px) {
:root {
--sidebar-width: 45%;
--main-content-width: 55%;
}
}
@media only screen and (max-width: 750px) {
:root {
--sidebar-width: 100%;
--main-content-width: 100%;
}
.container {
flex-direction: column;
}
main {
order: 0;
}
aside {
position: inherit;
height: auto;
}
ul.social {
position: inherit;
}
.contact-form-body form {
max-width: 100%;
}
}In this stylesheet the color scheme is based on a primary color calculated using the HSL color model, with variations for lighter text and background colors to create a visually appealing design. These colors are used consistently throughout the stylesheet to maintain a cohesive aesthetic.